【無料ツール】非デザイナーでも簡単にアプリのプロトタイプをデザインできるAdobe XDの紹介

趣味でアプリやサービスを開発していると、一人でプログラミングとデザインの両方を行うケースが多いかと思います。
しかし、ソースコードを書きながらデザインも一緒に考える、といった方法だと、デザインがその場の雰囲気でコロコロ変わってしまいがちです......

「簡単・手軽」に、しかも「無料」で、アプリのプロトタイプ(試作品)を作成するツールはないものか......
ありました。Adobe XD です!
Adobe XD を使えば、非デザイナーの私でもアプリや Web サイトのプロトタイプを、無料で簡単に作成することができました( ^ω^ )
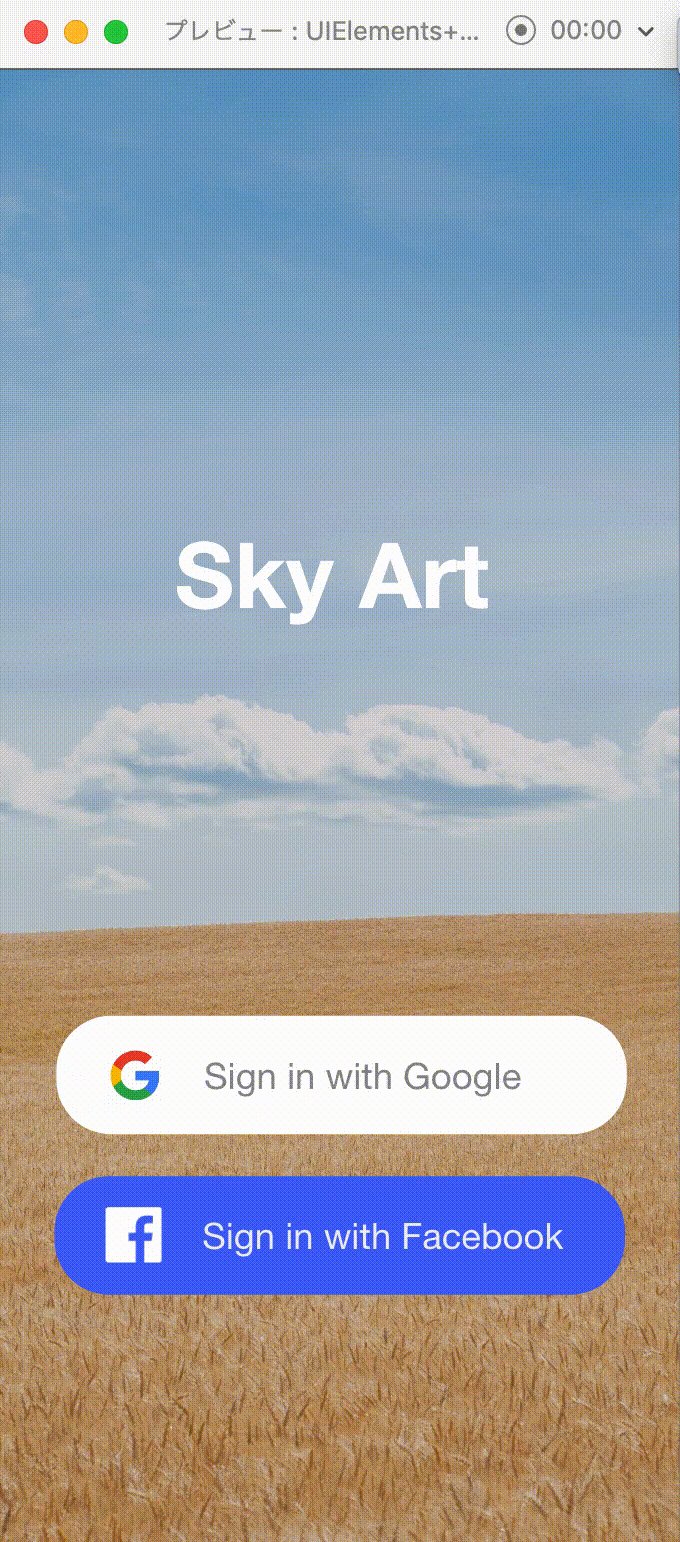
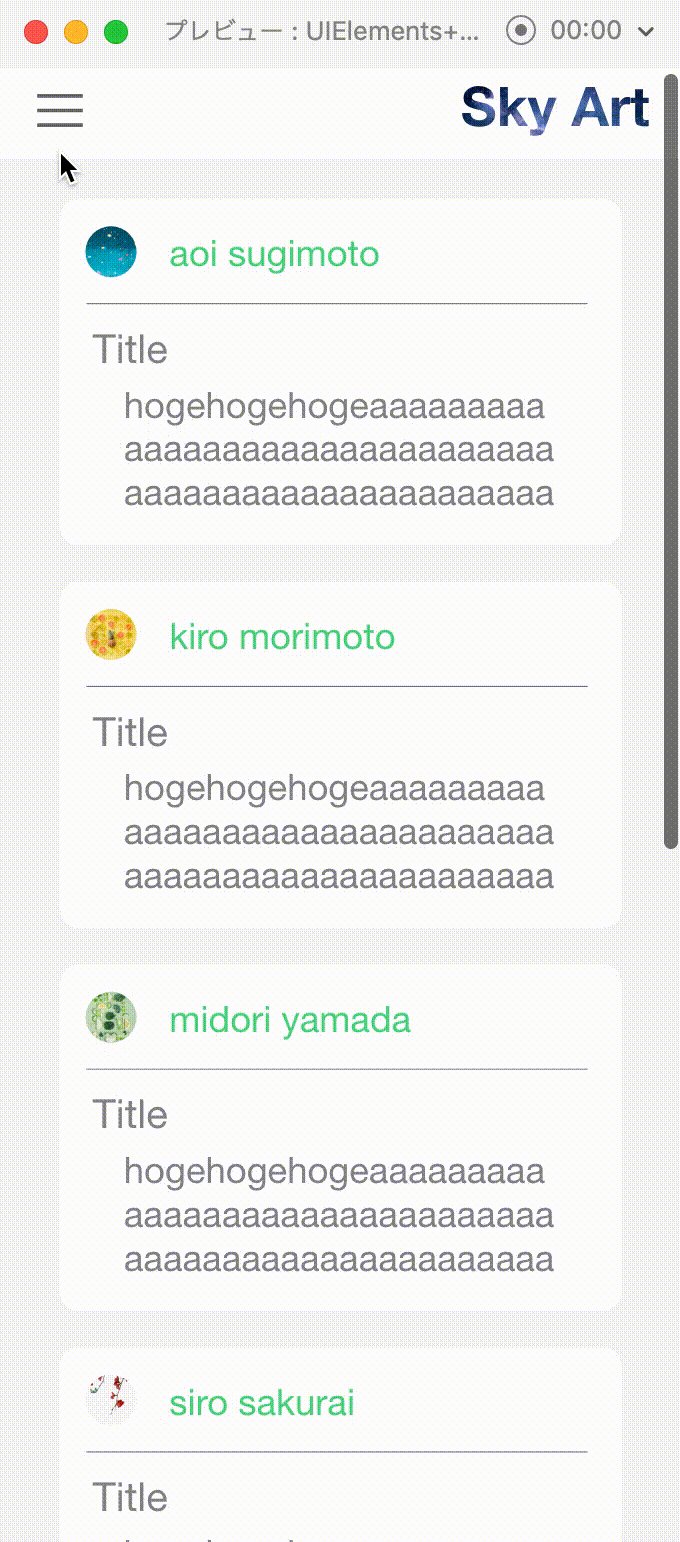
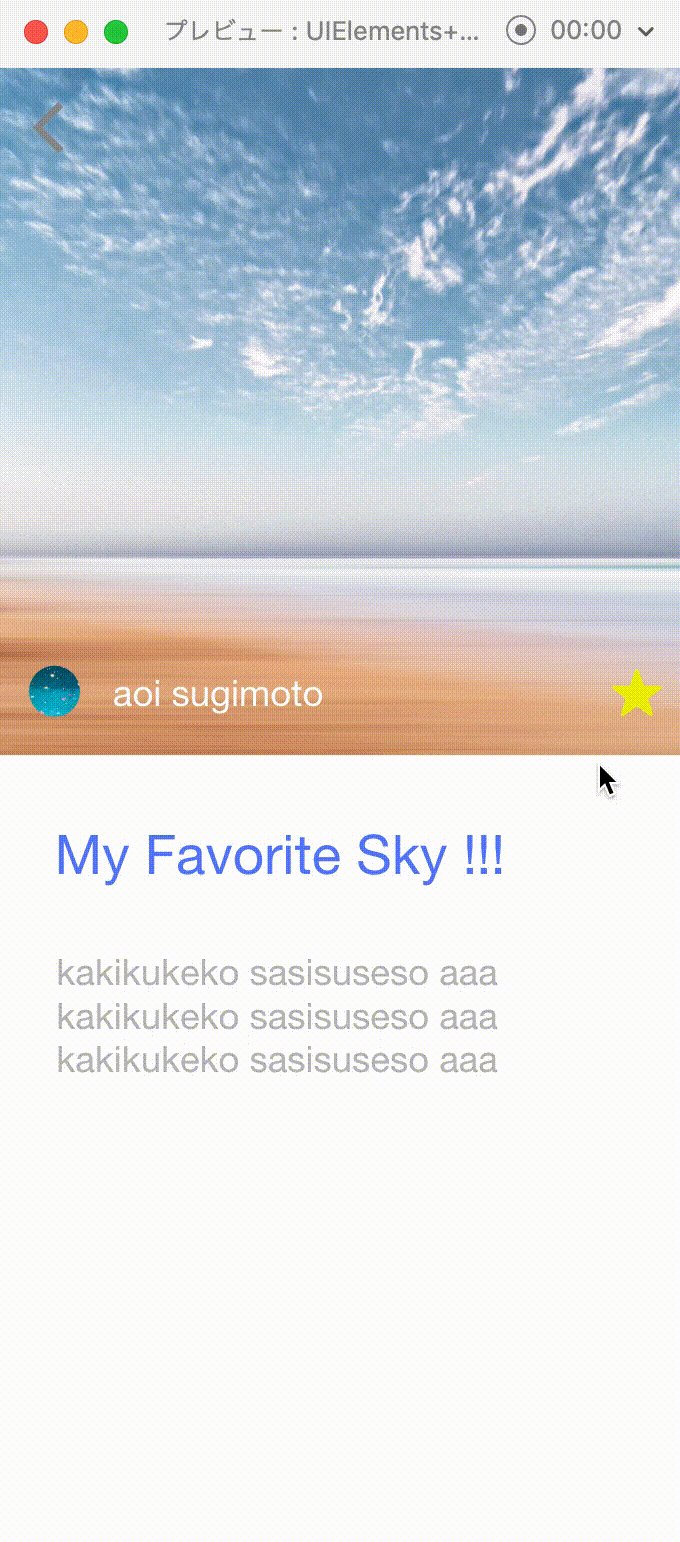
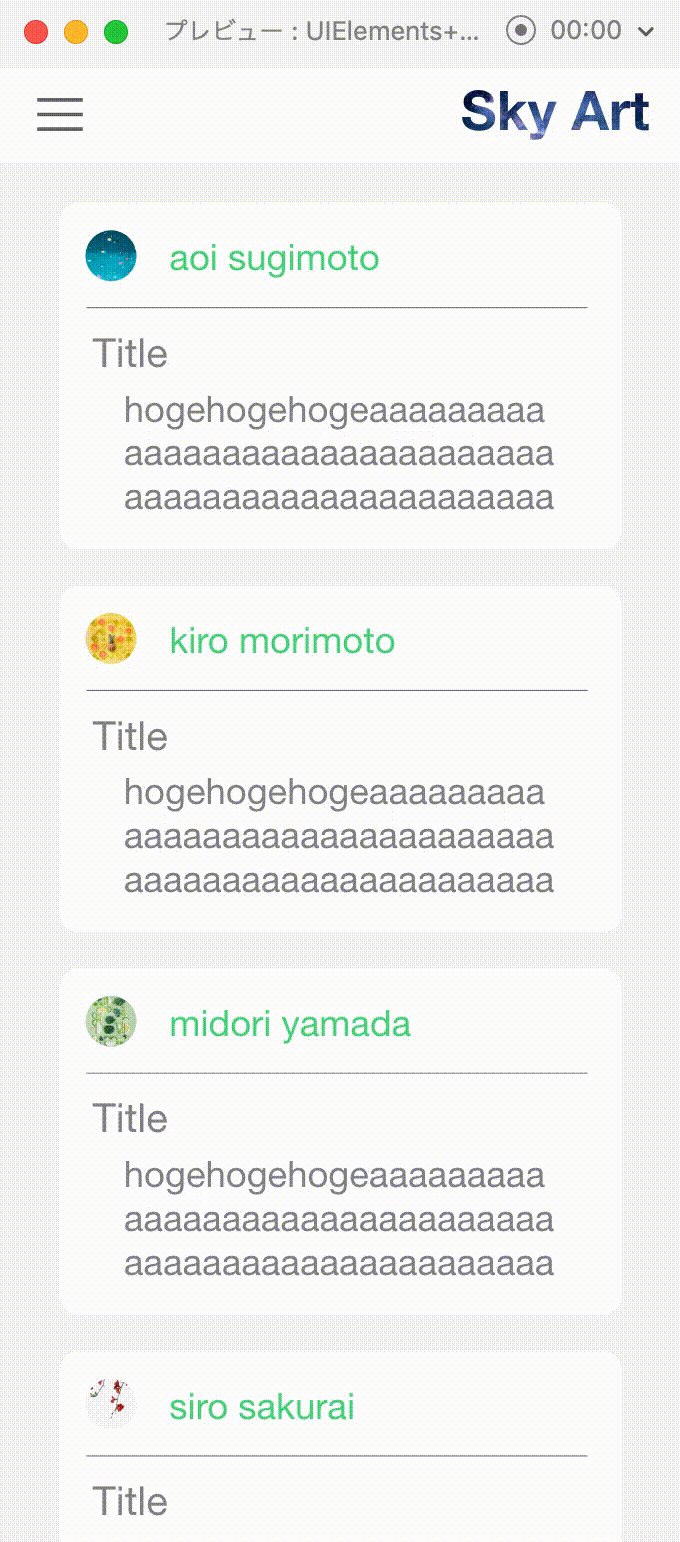
↓ こんな感じのプロトタイプが簡単にサクッと作れます ↓


目次
Adobe XD とは?
Adobe XD は、アプリや Web サイトのデザイン・プロトタイプを作成することができるツールです。
プロトタイプとは、Adobe 社の記事を引用すると以下のようなものです。
プロトタイプは、インタラクティブな体験を構築することで、アイデアを探求する行為です。プロトタイプは比較的本物に近い見た目を持ち、ユーザーのインターフェース操作を模倣します。
プロトタイプは、画面デザインと併せて、「ボタンをタップすると、○○画面に遷移する」といった動作も実現することができます。
実際のアプリ動作を再現できるので、より完成イメージに近い試作品になりますね。
- 無料で利用できるプロトタイプ作成ツール
- 「ボタンをタップすると画面が切り替わる」といった、UI 操作を伴うアプリの試作品を作成可能
- タイトルロゴや、簡単なアイコン、アニメーションも作成できる
Adobe XD を起動する
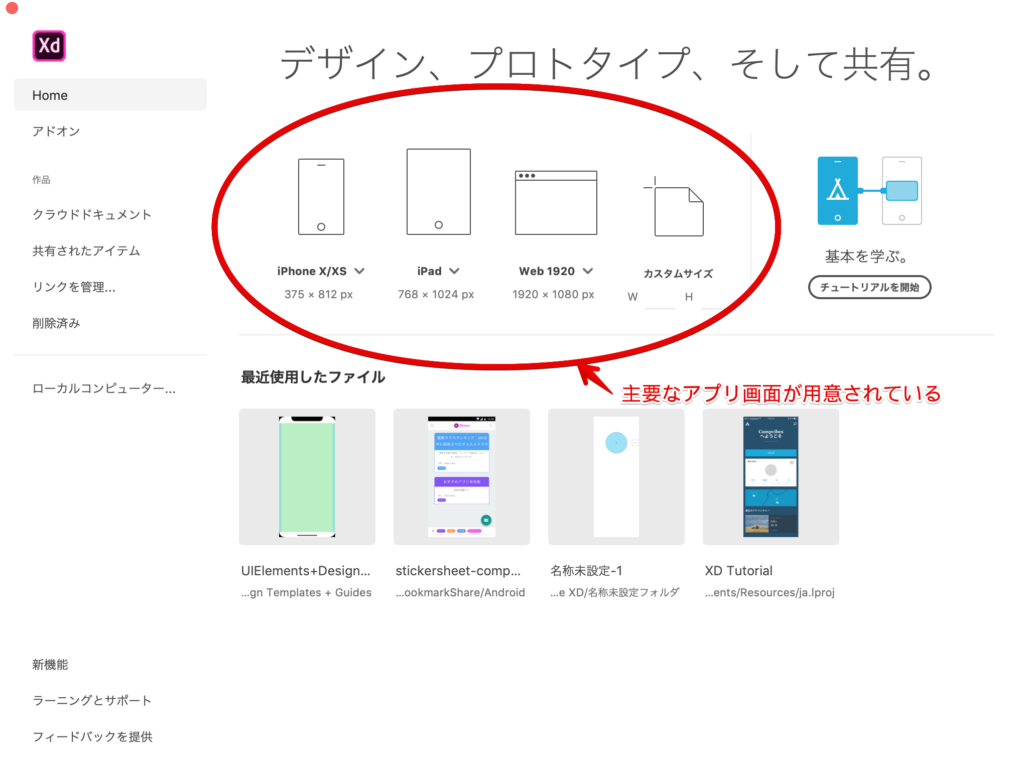
Adobe XD を起動すると、最初に以下の画面が表示されます。

適当な画面サイズを選択すると、デザイン画面が開きます。

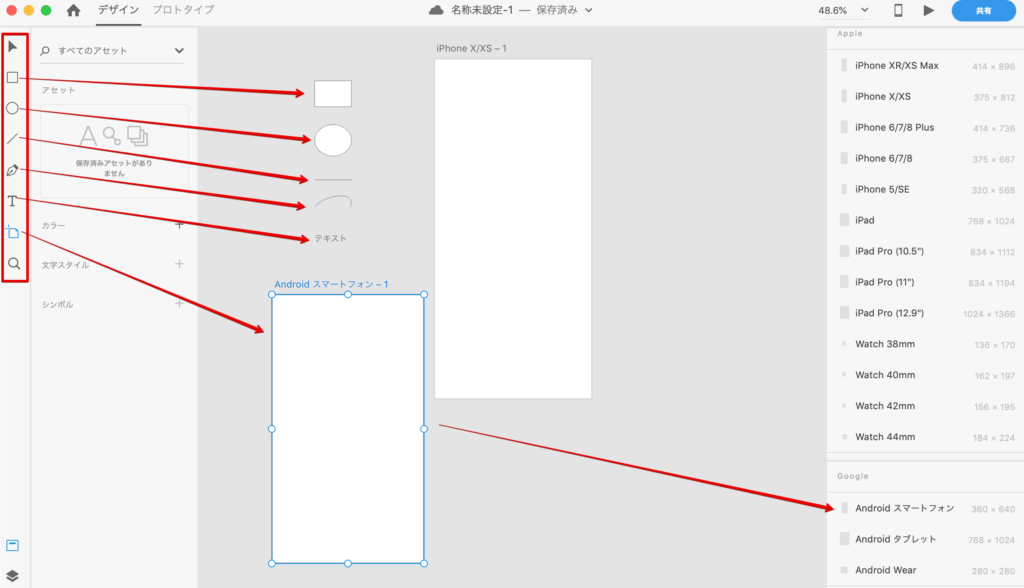
左側の「ツールバー」にあるペンや四角形などのツールを駆使して、ボタンなどのデザイン部品を作成していきます。
なお、「UIキット」をダウンロードすることで、例えば iOS や Android でよく使用される画面パーツなどは 自分で作成しなくてもすぐに利用することができます。
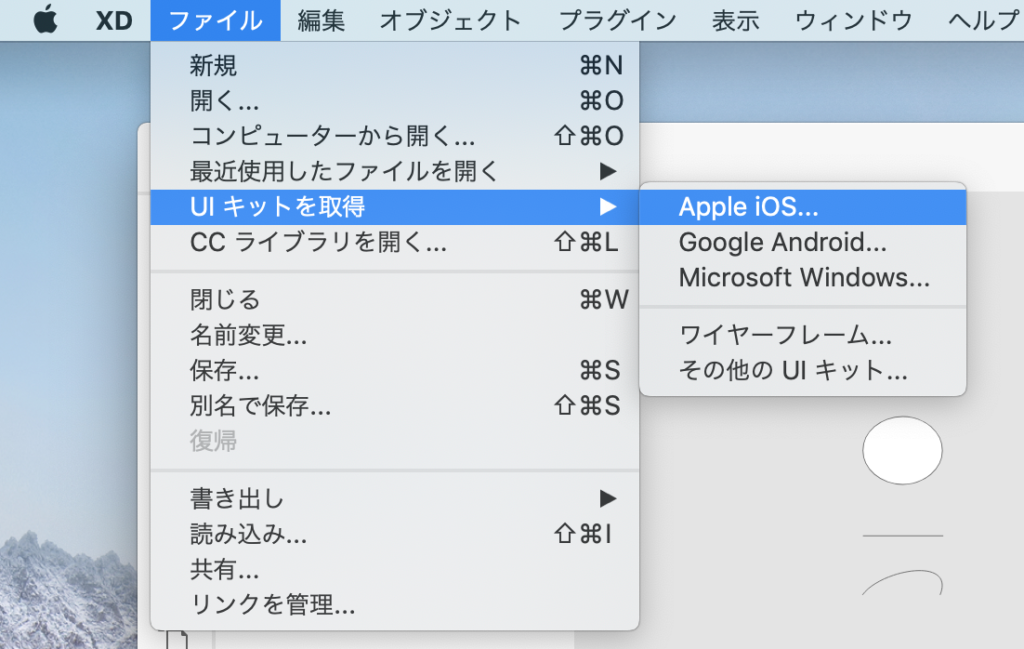
主要なデバイス 3 種(Android、iOS、Windows)の UI キットは、以下のようにダウンロード可能です。

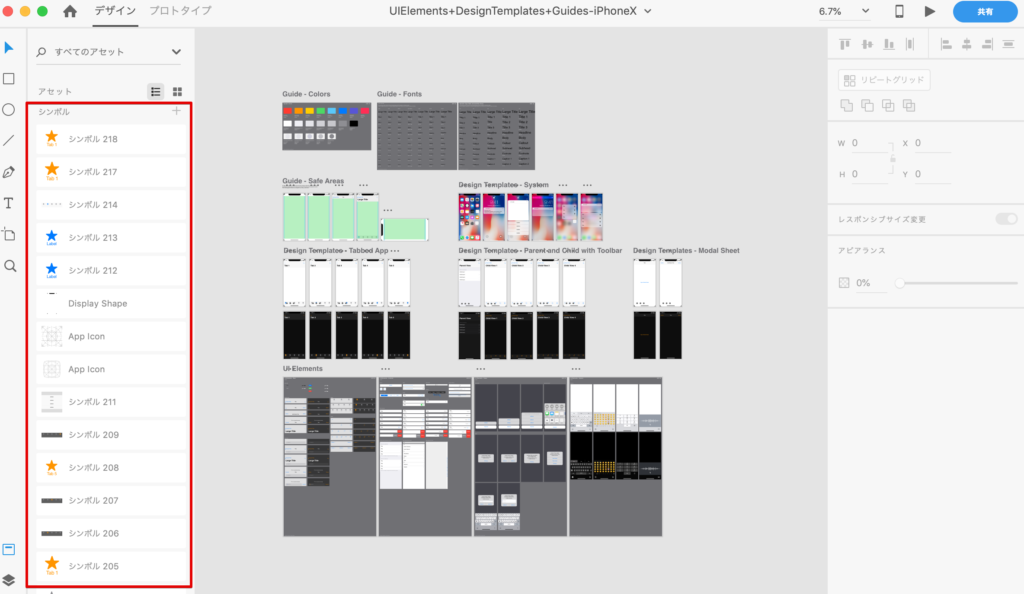
試しに、「Apple iOS」の UI キットをダウンロードすると、以下のように色々な部品が提供されていることがわかります。

初めに 開発する OS の UI キットをダウンロードしてから、色々とデザインしていくのが基本になりそうですね。


Adobe XD の特徴
画面間の遷移アニメーションが簡単に作成できる!
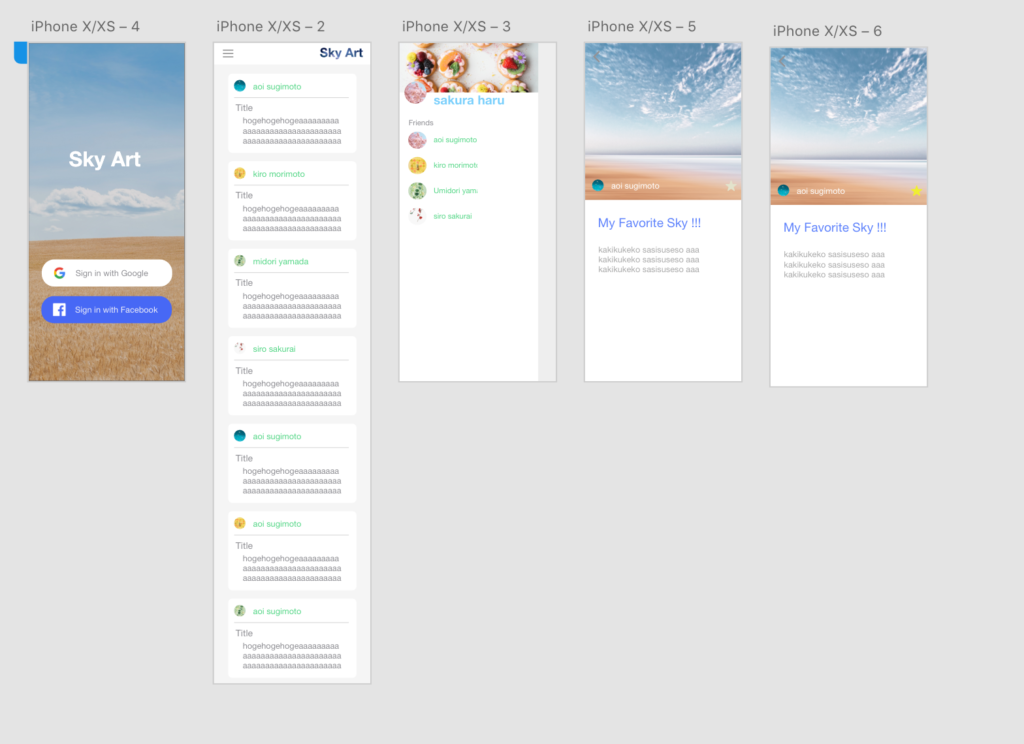
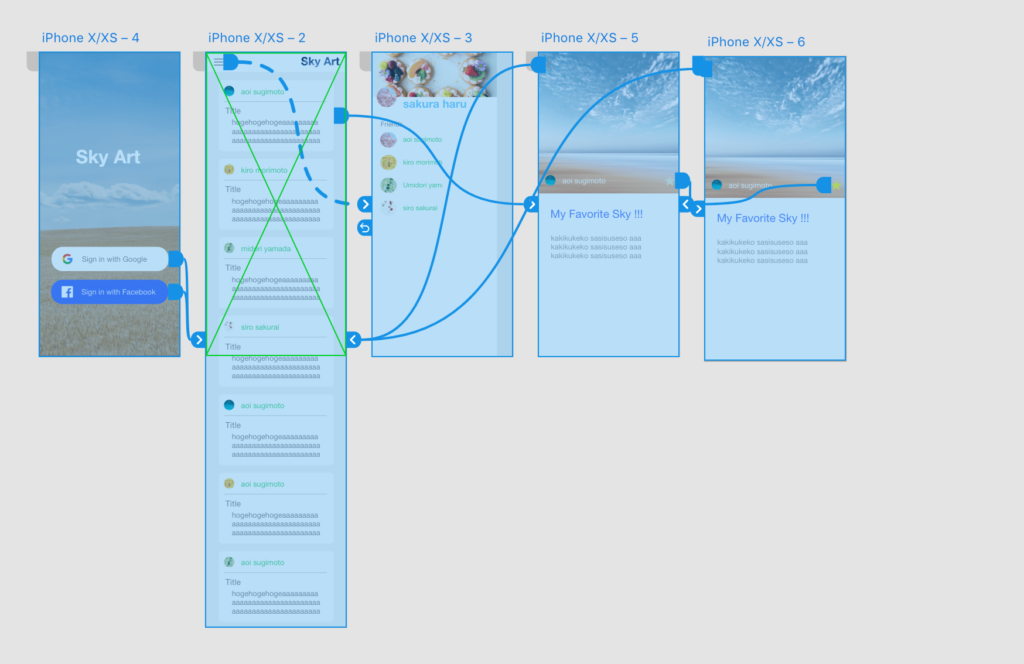
例として、以下のように5つの画面を作成したとします。

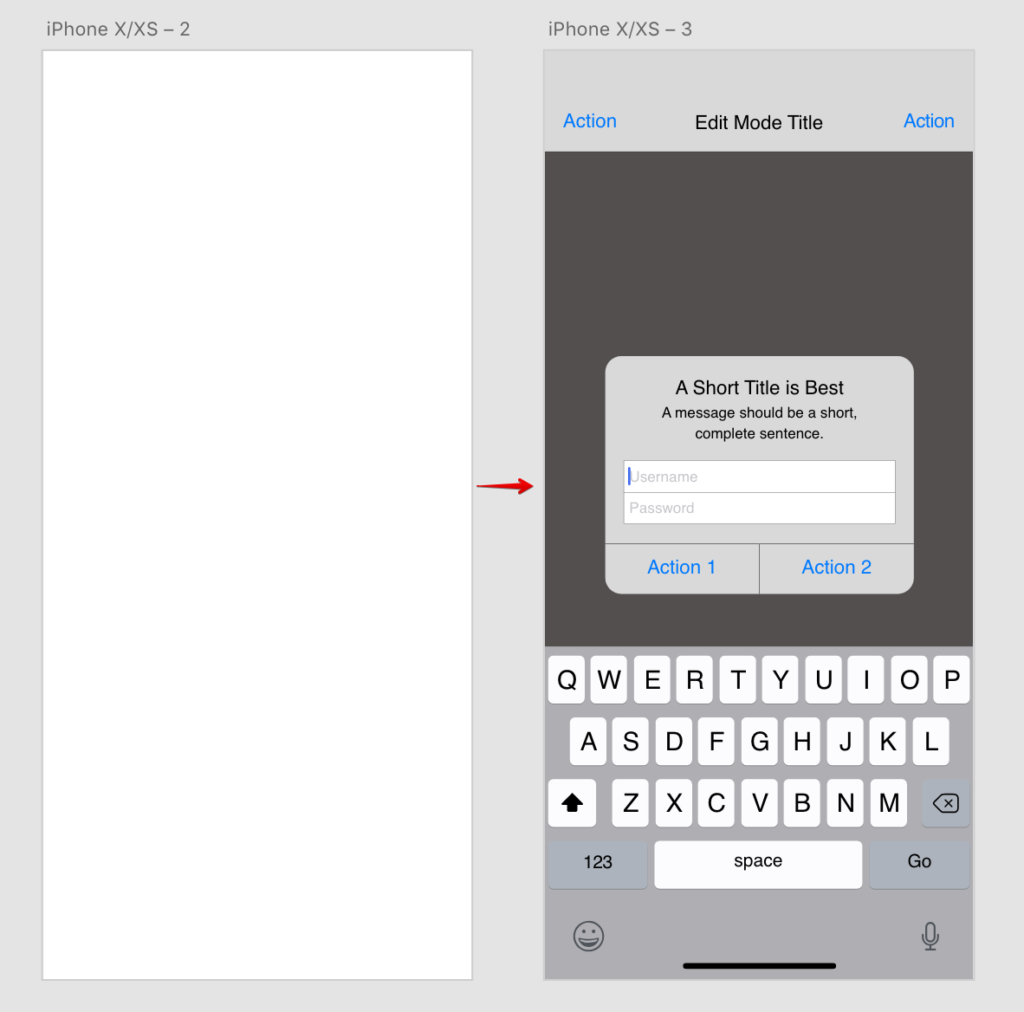
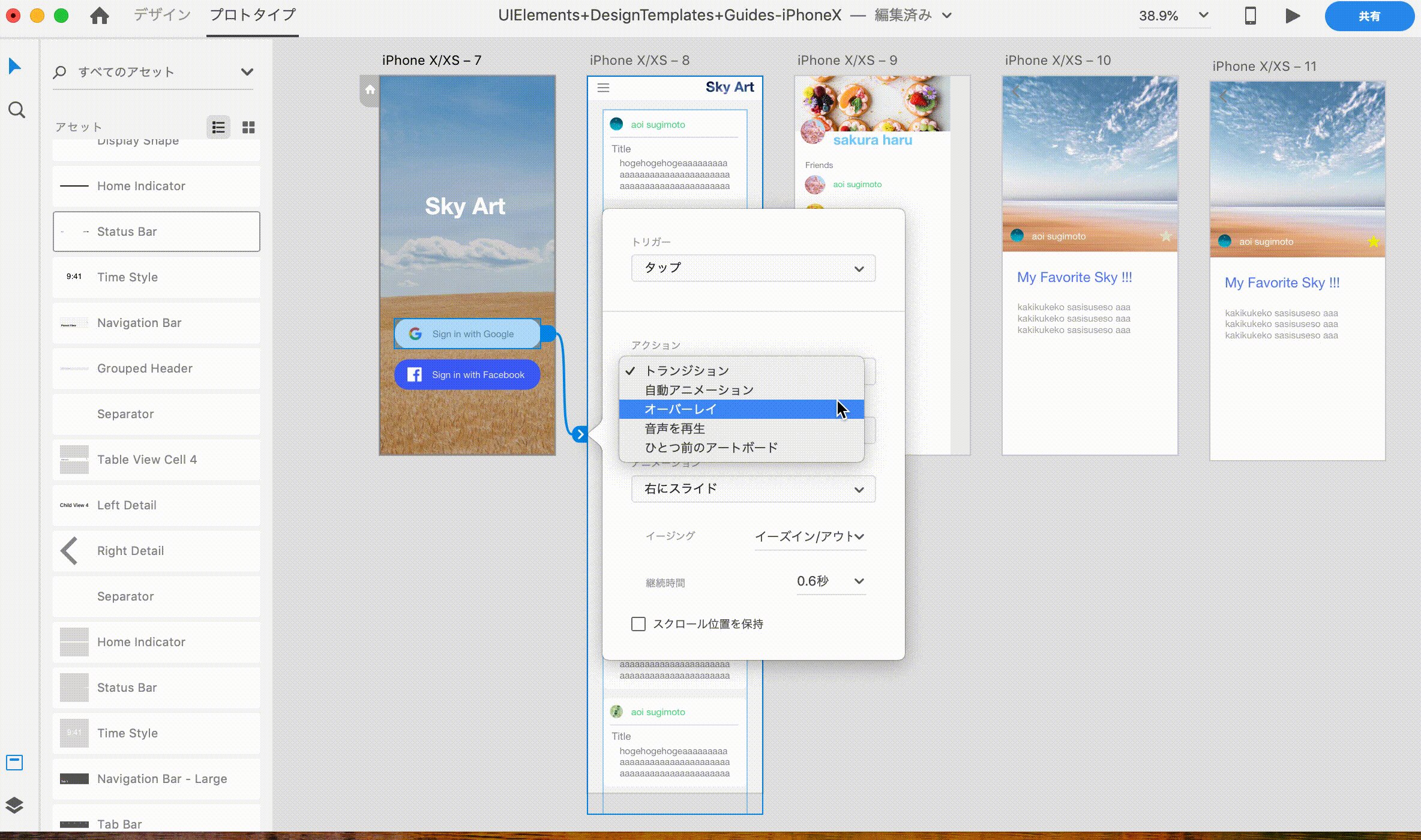
画面遷移を実現するには、以下のように「UI 部品」から「別の画面」へ青い矢印を引っ張るだけです。

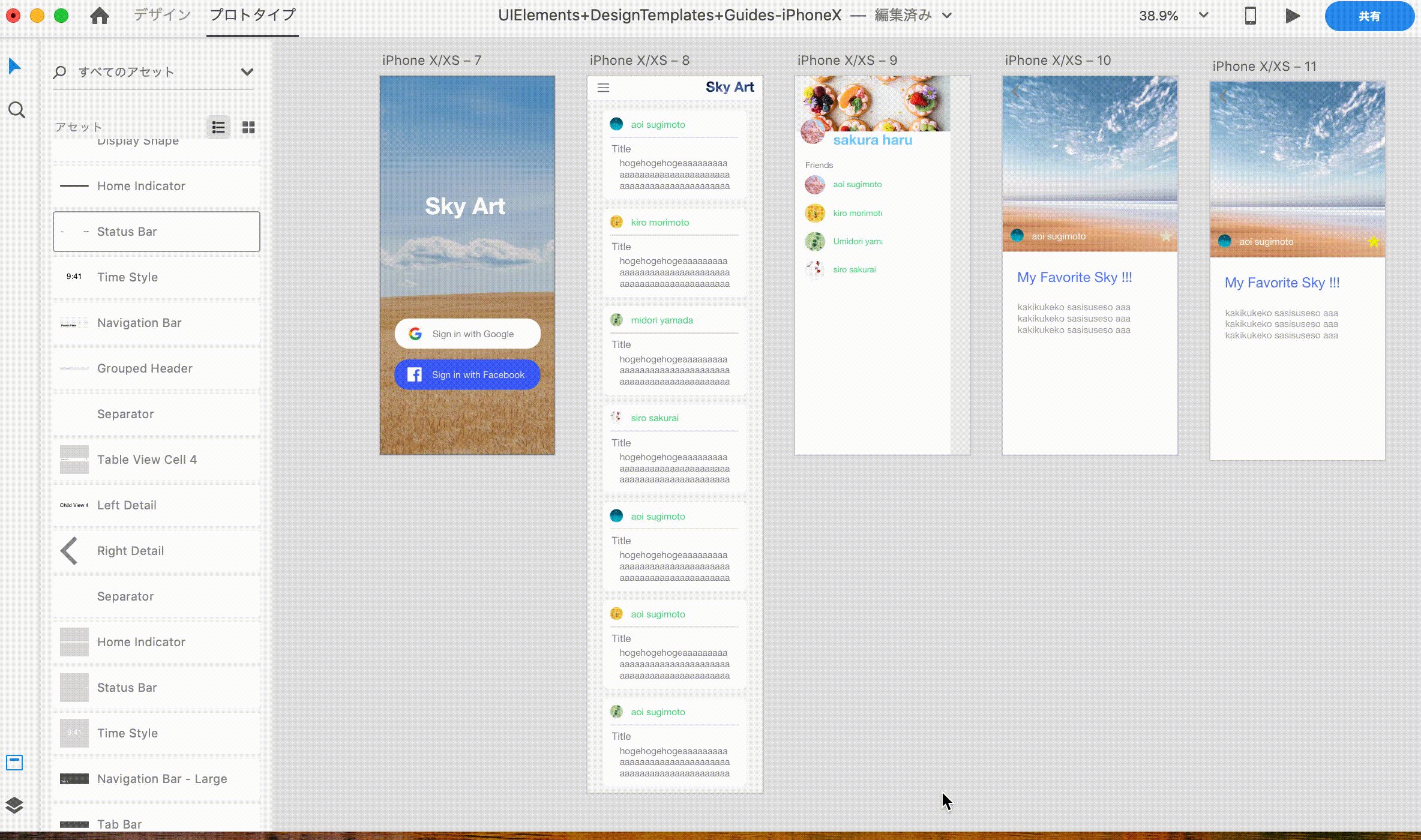
たくさん矢印を引っ張り、最終的には以下のような感じになります。

アニメーションの種類など、オプションも豊富に選択できるので、組み合わせ次第では色々と応用ができそうな感じです( ^ω^ )
こちらの記事などは、非常に複雑なアニメーションを実現していますね。
アイコンやロゴも作成できる!
Adobe XD では、「パス」ツールを使用することで Illustrator のようにベクター形式のデータを作成できます。
なので、複雑な曲線を駆使してアイコンを作成することも可能です。
そこまでのテクニックがない私でも、例えば以下のように「文字をベクターデータに変換して、画像を流し込む」ことで、それっぽいタイトルロゴを作成できました。

上記のように、普通のテキストを用意します。
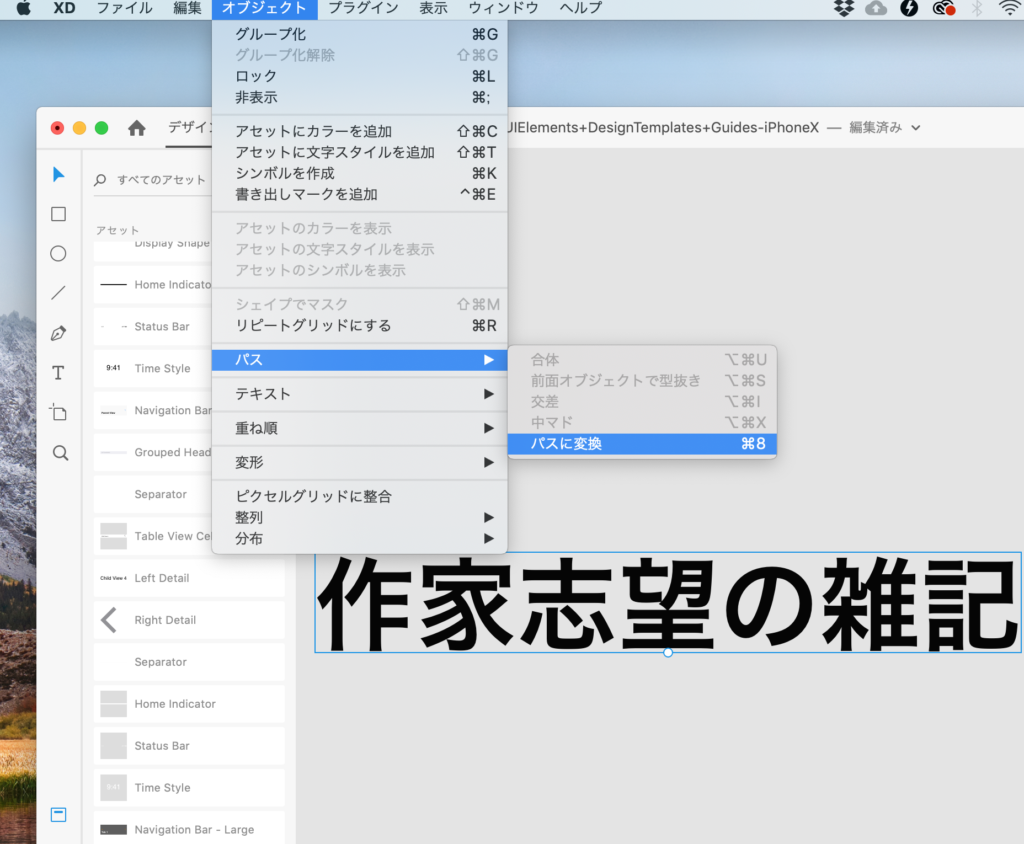
そして、「パスに変換」します。

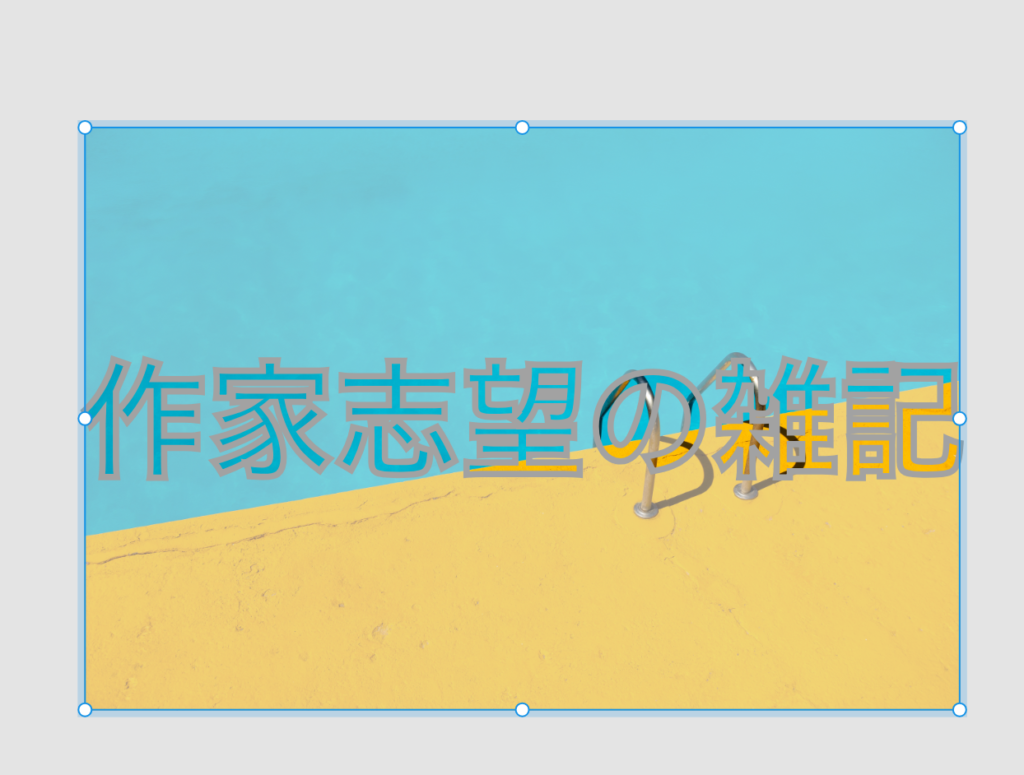
すると、文字に画像を流し込むことができるようになります。

個人的には、何となくそれっぽくなったと感じてます。(笑)

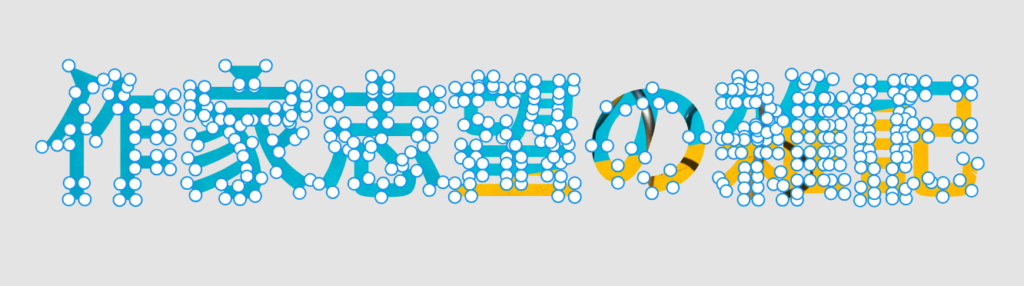
上記はベクターデータなので、文字を変形させることも可能です。


「作家」の漢字を少し変形させてみました。
色々いじれば個性を出せそうな感じがしますね!
繰り返し項目を効率的に作成できる!
アプリやWebサイトでは、「記事のリスト」など、同一項目が繰り返し表示されるデザインが多々あります。
Adobe XD では、そのような繰り返し項目を効率的に作成できるような仕組みが備わっています。
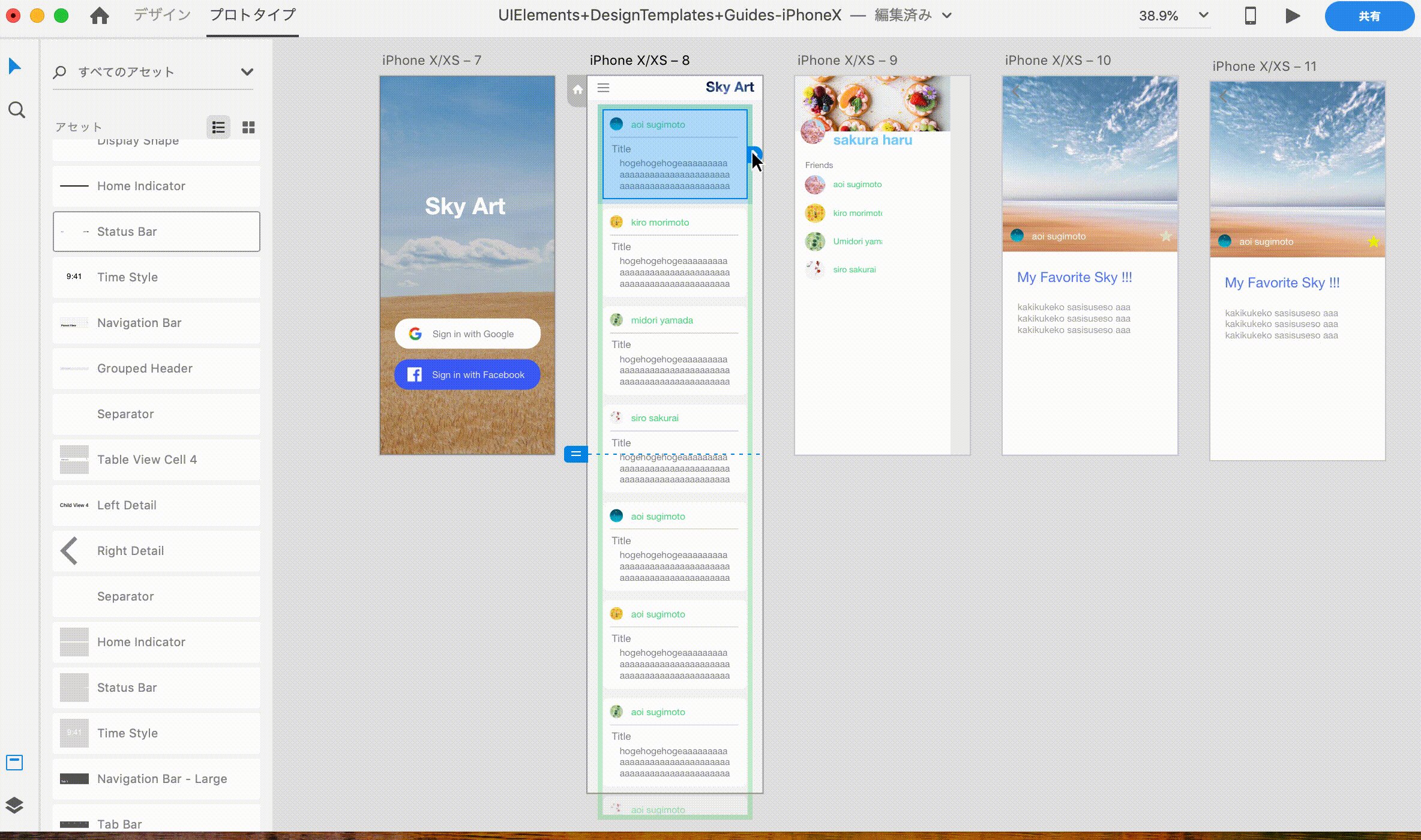
これは「リピートグリッド」という機能で、以下のように使用します。

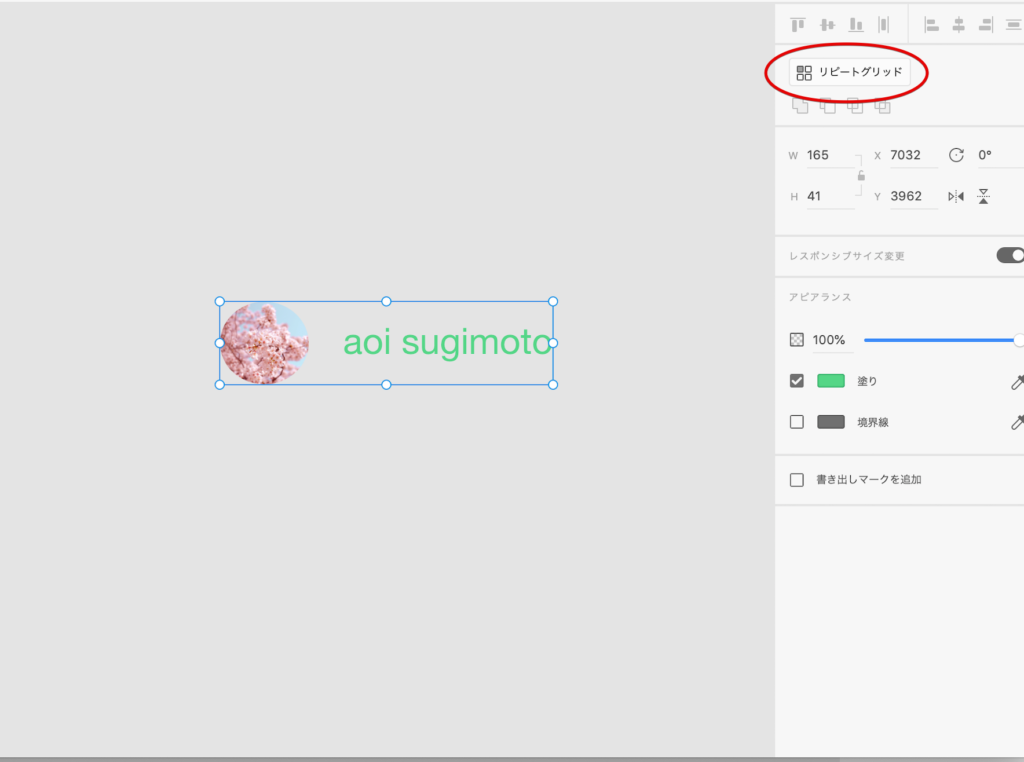
繰り返したい UI 部品を作成し、画面右上の「リピートグリッド」をクリックします。
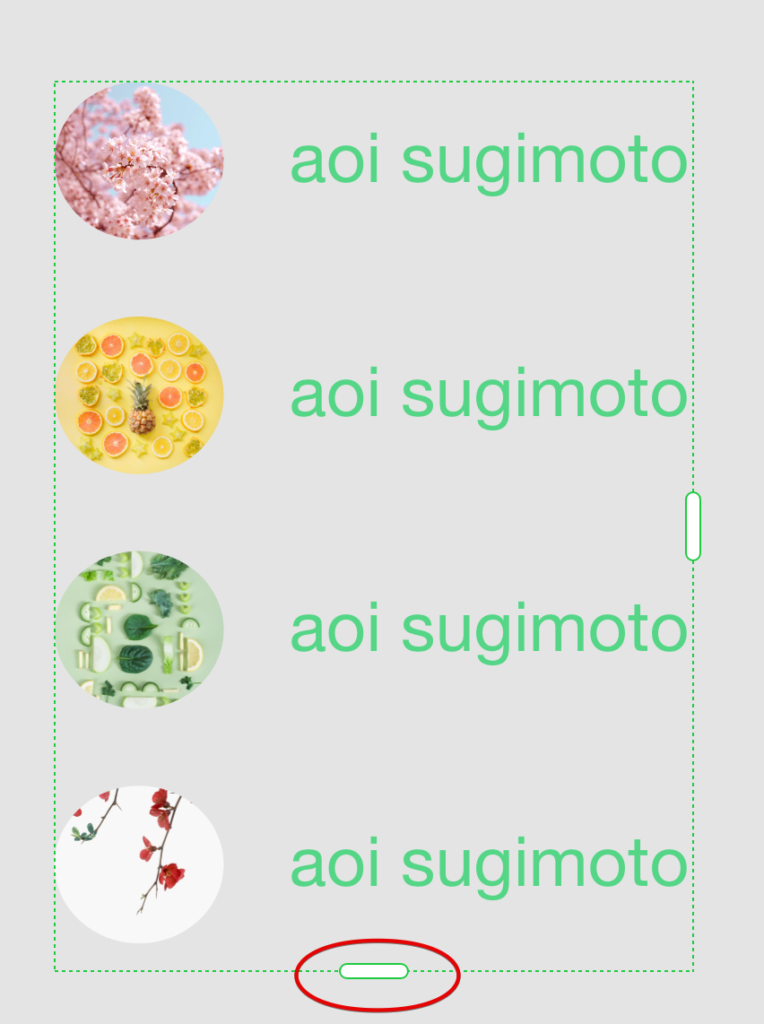
すると、UI 部品の周囲が緑色になります。

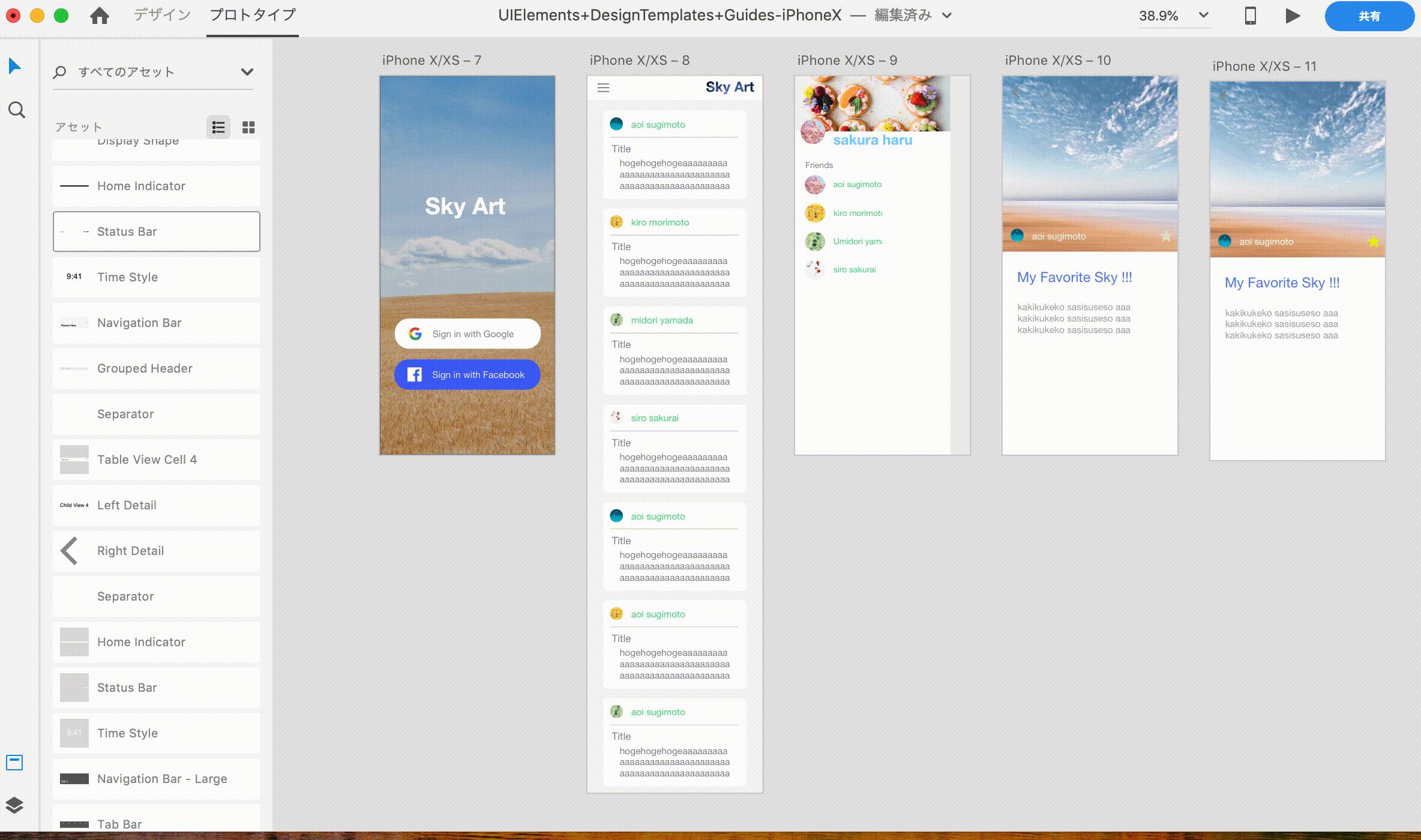
マークを引っ張ると、同じ UI 部品が複製されます!上記ではアイコンに流し込む画像を変えています。
こんな感じで、効率的にデザインができるんですね。
関連書籍
私は以下の書籍を二日くらいで読んで、Adobe XD に入門しました。
体系的にまとめられている良書だったのでオススメです( ^ω^ )
おわりに
アプリやWebサイトをプログラムで実装する前に、デザインをちゃんと作成しておけば滞りなく開発が進められますよね。
これが仕事であれば、取引先に良いプロトタイプを提示することで、開発前にお互いのイメージをしっかり合わせられるはずです。
ツールの使い方を学んだら、次はこのようなデザインのまとめサイトをたくさん見てデザインセンスを磨いていきたいですね。








